Parametric design in the Cloud with Grasshopper

by VIKTOR


Download the white paper and get INSPIRED
Learn how collaborative parametric design models allow you to work together for better solutions.
Building an application
During my study and career, I moved from Excel to visual programming tools like Grasshopper and eventually ended up working with Python. Currently, I'm involved in a project where all of these aspects come together. We are making an application to automatically create complex truss structure geometries and perform structural analysis. I am responsible for the Python part, which mostly provides the user interface. Our partner-colleagues from FrameFlux, who have the domain knowledge, work with Grasshopper to design the truss structures and perform the structural analysis. Seeing them work with Grasshopper and talking about it passionately, I got excited to get my hands dirty and play around with it myself. I decided to build an application to parametrically design a facade. In other words, something with a lot of visual feedback, but not too complex.

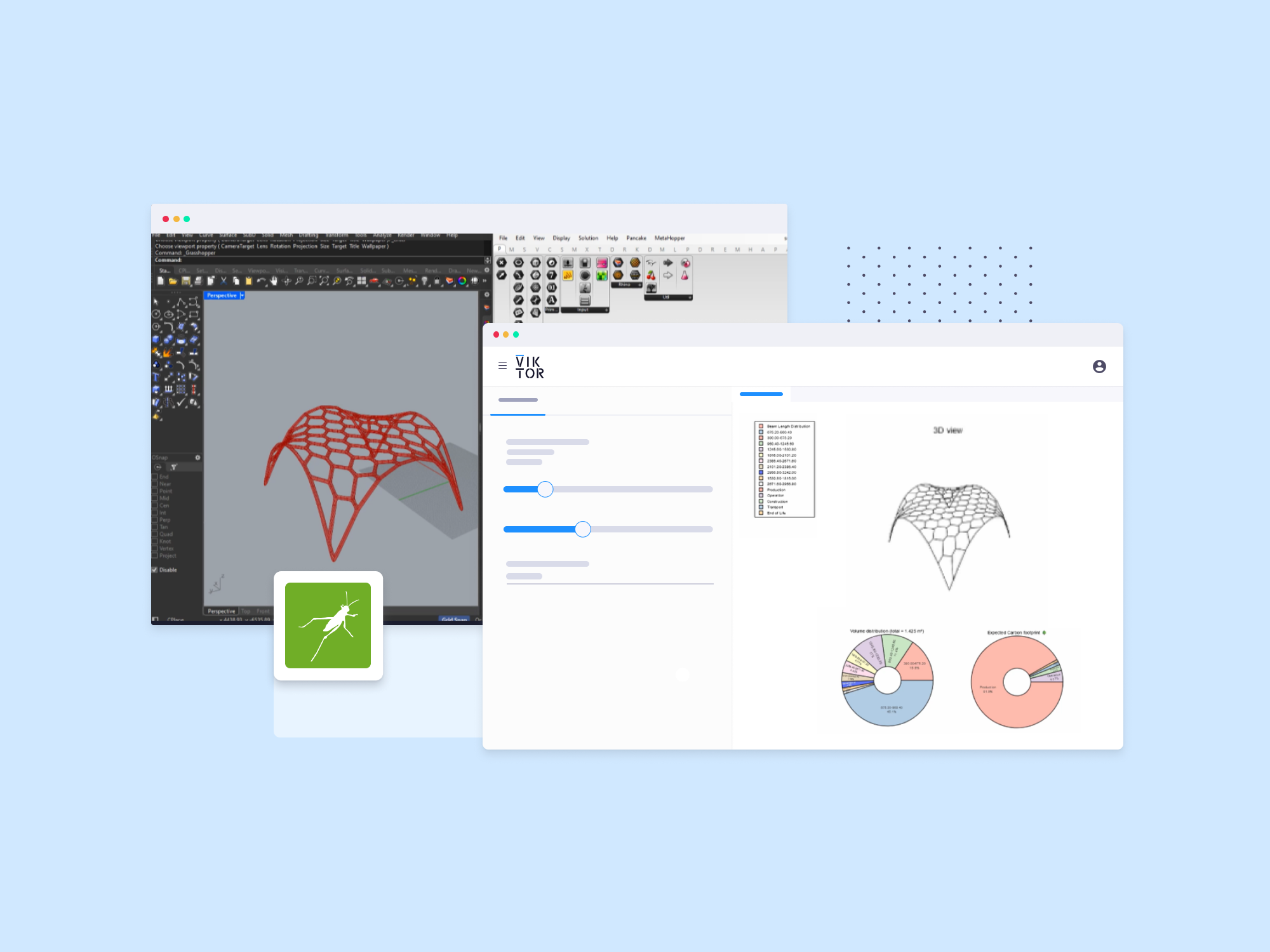
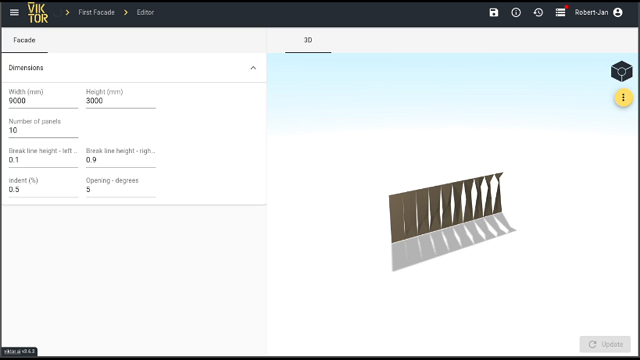
An application that allows parametric facade design, built on the VIKTOR platform
Visual programming as introduction to coding
As a default, most engineers turn to Excel. However, once you become better at Excel and try to apply more and more complex logic you will find yourself limited. On the other hand, the leap towards coding may feel too great to take. For beginners, coding can be overwhelming. All of the weird words, abbreviations, tons of special characters and, last but not least, all of the colors can give you a feeling of anxiety.
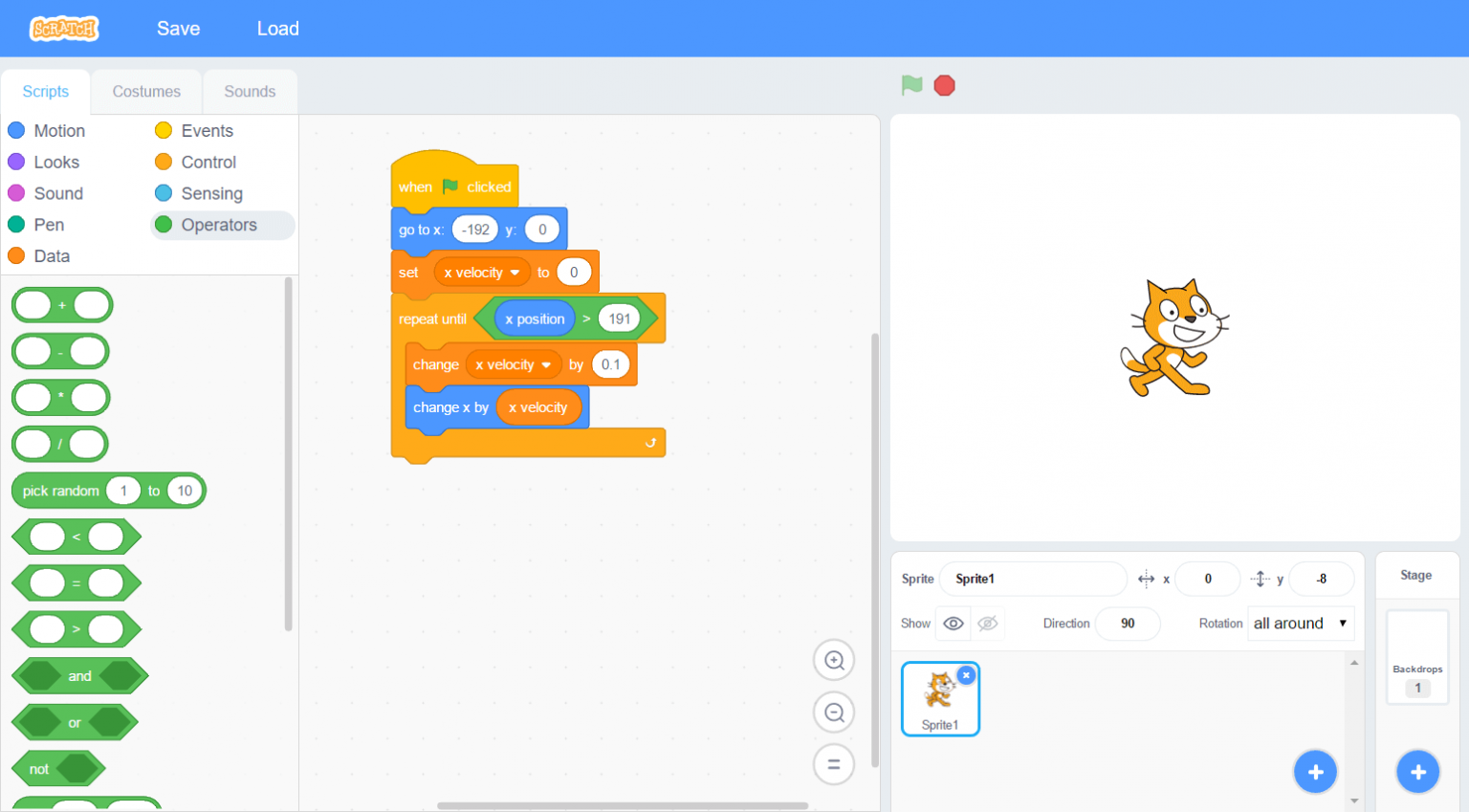
To be able to smoothen the transition of knowing nothing, to knowing something visual programming tools are often used. Like Scratch, probably the most famous example, which introduces the concepts of coding to children (see image below). Or Osmo, which takes this principle to the physical realm.

Visual programming with Scratch
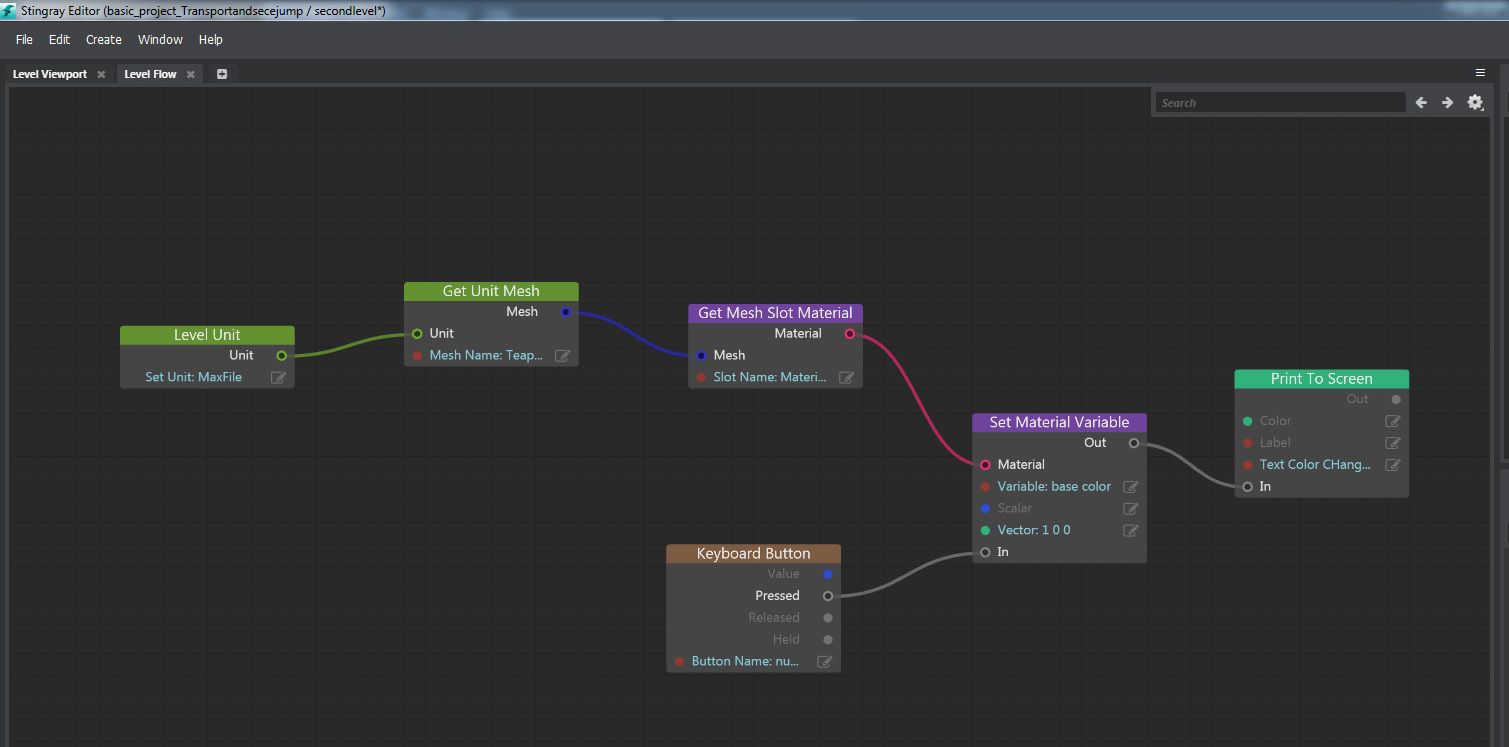
For me too, visual programming helped a lot. At my previous job I stumbled into it while I was trying to create a Virtual Reality experience in Autodesk 3DS Max, known as Stingray at the time. Despite my experience with Matlab during college, some basic coding principles finally clicked when I worked with the flow nodes of 3DS Max. With some basic building blocks I was able to create complex structures to manipulate the 3D objects on my screen. Pretty awesome!

Visual programming with building blocks in Autodesk 3DS Max (Stingray)
Visual programming as a professional tool
As I learned with 3DS Max, visual programming is far more than an introduction to coding. It truly empowers people to build complex logic, which is unachievable within Excel. I went to explore the possibilities of Autodesk Dynamo and got in touchwith engineers using the tool to automate their calculations or repetitive work: From automating their drawing-sheet outputs to filling data gaps in their models to parametrically designing a tunnel. In almost all cases the engineers were lone-wolfs who were the only ones profiting from their own scripts. Turning these valuable tools into company-wide assets is even more difficult than turning an Excel-sheet into one, since only a small amount of people know how to operate these scripts.
Another limitation is found within the provided building blocks. With the default building blocks you are limited in what you can build. This hurdle is overcome by allowing users to build custom blocks with code. For what I was trying to achieve at the time, the default blocks were insufficient and because of that it didn’t take long before I was learning how to code. Initially, my goal was to build these custom blocks, but eventually I moved away from visual programming all together.
Building web applications with Python
With some new skills and confidence acquired through visual programming, I was ready to take the leap towards coding. Enjoying the freedom and flexibility that coding provides, I started to work on web applications from scratch. The goal was to build applications aimed at automating the boring work of my colleagues. To be honest, it never really took off. There was so much to figure out: The logic of the application, front-end, hosting, database management, and what not. It was a relief to discover VIKTOR, which takes away all of the hassle and lets you focus on the logic of your app with its Python binding (I was so charmed about it that it even made me change jobs…).
What I didn’t know back then, but realized during the project I’m working on now, is that this logic does not even need to be written in Python, but could be build with tools like Grasshopper for instance. I think this is really cool! This means that you don’t need to know or learn how to write scary code, but you could build or contribute to a web-application with a user-friendy interface like Grasshopper. This empowers a lot of people (non-coders) to build custom web-applications themselves.
My facade generator as web application
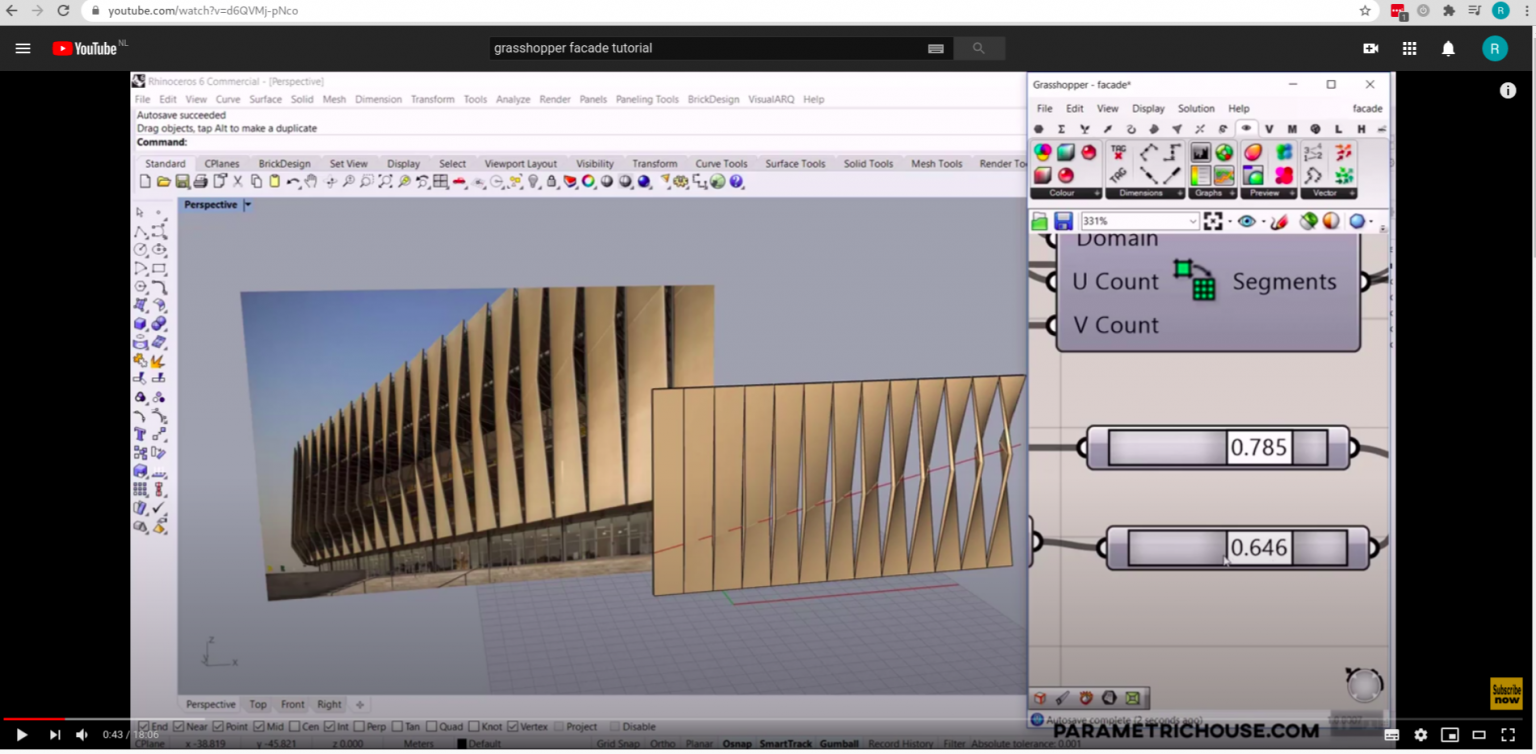
After some “extensive” searching (hit 4 on YouTube with search terms ‘grasshopper tutorial façade’), I found this tutorial from Parametric House. They show and explain how to build the script for this from scratch.

Tutorial on how to build a script from scratch
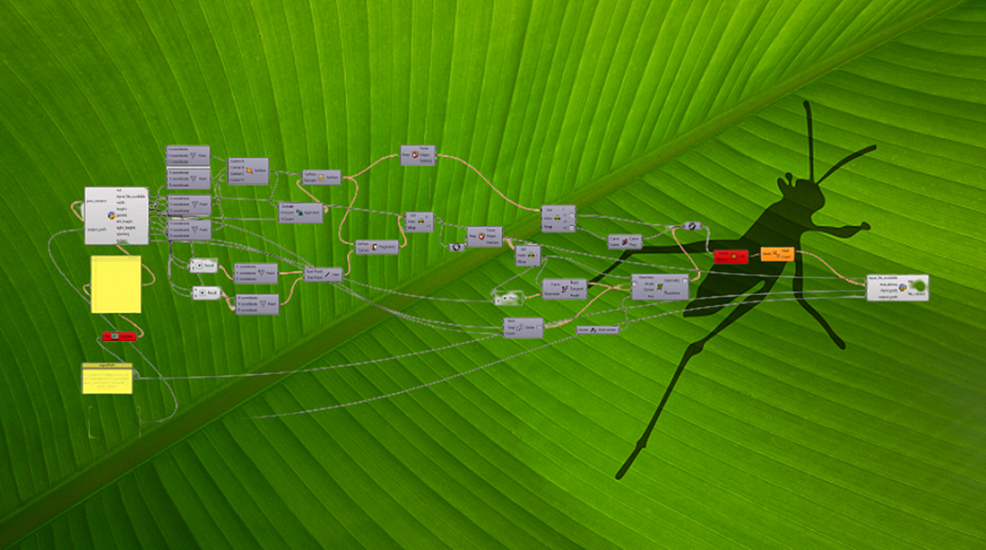
I have to say, I had a lot of fun building it myself. It’s very intuitively to drag the output from one block to the input of another. Also, the flow of your logic is easy to follow. That is if you manage to keep your script small. Because, as my script began to grow, I was reminded of one of the down sides of visual programming: With all the lines and blocks on your screen, it may become difficult to keep a nice clear structure.
Integrating Grasshopper with VIKTOR
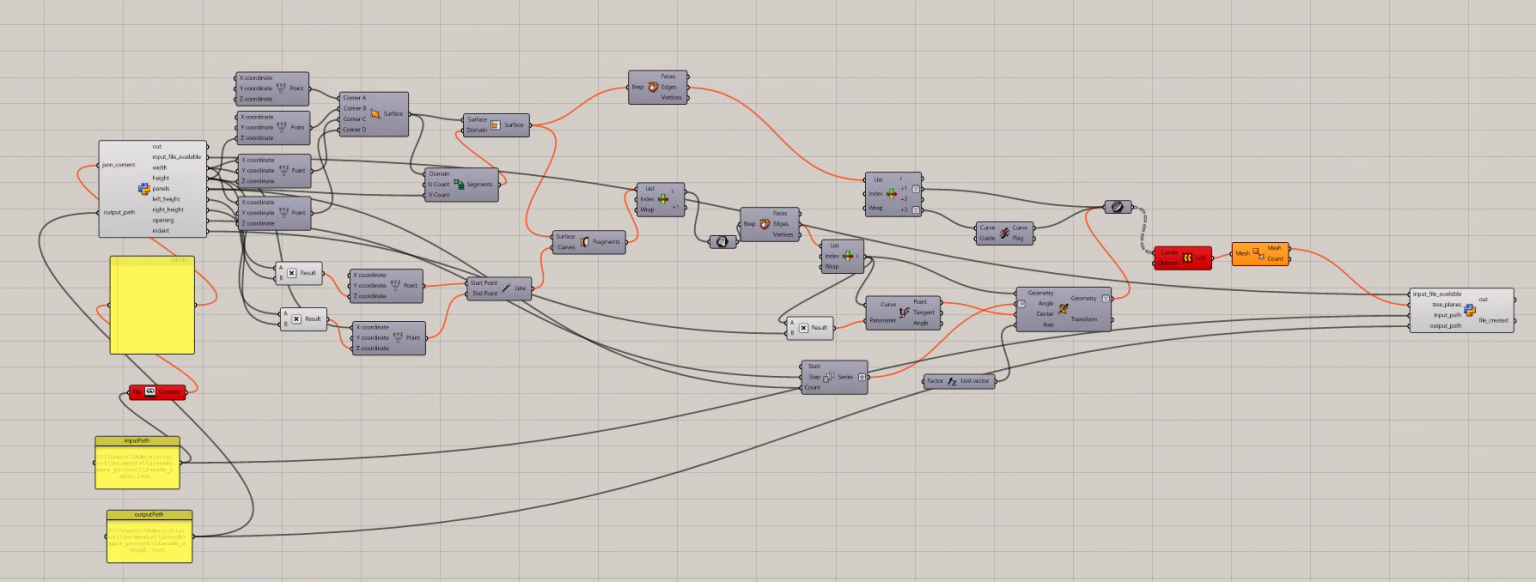
Once I had the logic of my Grasshopper script in place and after I played around with it a little (it’s very satisfying to move your sliders and see the geometry change), it was time to integrate it with my VIKTOR application. Connecting the Grasshopper script to my application was simply done by uploading it.

An integrated Grasshopper script with a web-based application on the VIKTOR platform
Little coding required
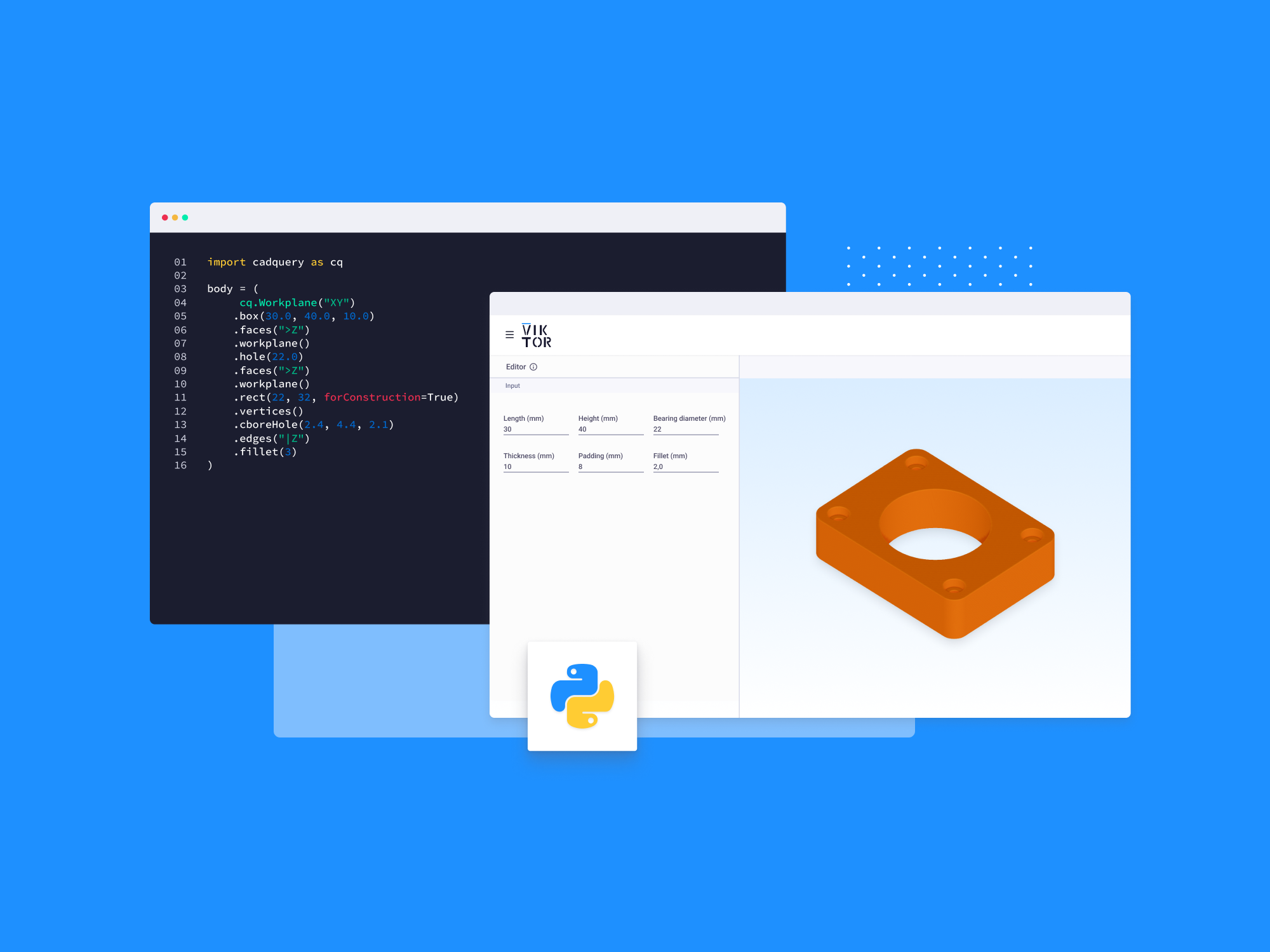
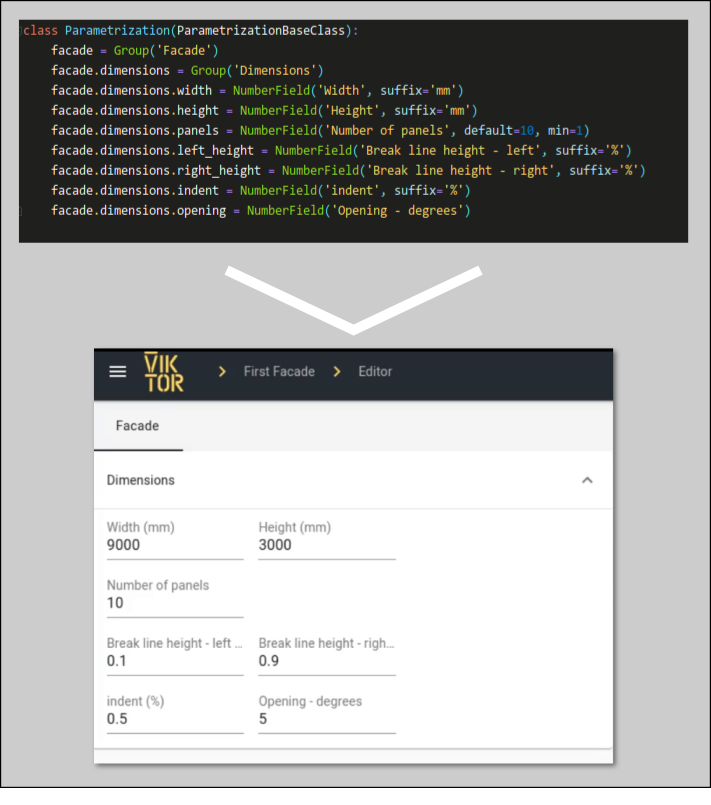
Although you could create most of your logic in Grasshopper, there is no going around it: You will need some Python code to set up your VIKTOR application. However, I kept it really simple and only set up the input fields to resemble the parameters that are required for the Grasshopper script and a little bit of code to visualize the output from Grasshopper.
As I mentioned before, I know code can be overwhelming for those who are unfamiliar with it. But don’t be scared, and take a look at the picture below. You can see with just how little code my input fields are created, only using Python. If you really can’t handle it though, feel free to scroll down to the end result.

Python code as setup for a VIKTOR application
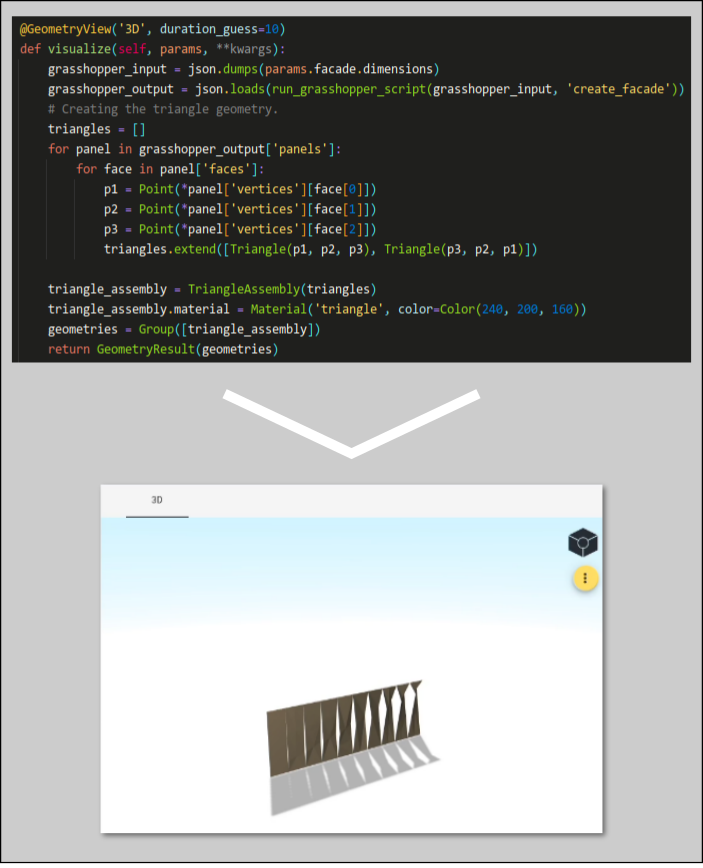
Visualizing the input
My application collects the input from the user and sends it to the uploaded Grasshopper file. The Grasshopper script is triggered and executes its' logic, returning coordinates from triangles extracted from the generated facade. These triangles are easily visualized in my application.

Visualization of Python code
Et voila! All of a sudden my Grasshopper script turned into a professional web application, available to the world! Check out the result here:
Grashopper and VIKTOR: A powerful combination
Grasshopper is a great tool for creating complex logic in a quick and visual manner, ideal for those who are not quite ready for coding yet. Grasshopper easily integrates with your VIKTOR web application, empowering Grasshopper users to contribute to applications or even take over most of the coding. Deploying the Grasshopper script is easily done by pushing it to our worker in the cloud.
In other words, VIKTOR and Grasshopper is a powerful combination of visual programming and code, empowering a whole new group of people to contribute to online web application development.